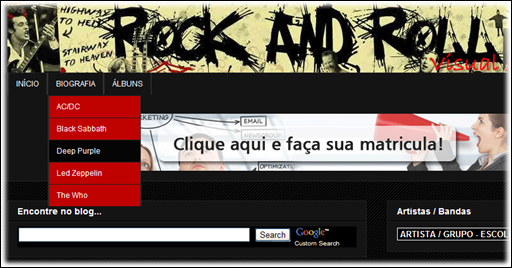
Então! Você pode encontrar ele em ação no site da capricho também.. (www)!
Bom vamos ao tuto? Click em leia mais ;D
Antes de tudo leia isso:
Atenção 1: Se você utiliza um template personalizado, esta dica poderá não funcionar, pois o seu blog já deve possuir um sistema próprio de menu… Para verificar isso, crie um novo blog de teste utilizando o mesmo template do seu blog original e siga as instruções deste tutorial. Caso o menu funcione corretamente, acrescente-o no seu blog original…
Atenção 2: Antes de fazer qualquer modificação no modelo e nas páginas HTML, faça um backup completo primeiro
Bom! Vamos lá?!
1º Entre em modelos e depois click em personalizar
2º Vá em avançado e click em Adicionar CSS
3ºCopie o código abaixo:
4ºCole o no CSS e click em Aplicar ao blog (Se quiser visualize, mais não haverá nada de diferente) e click em <<Voltar para o blog/*----- CSS Drop Down Menu – Style Messy ----*/
#mbtnavbar {
background: #060505;
width: auto;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #060505;
color: #FFF;
display: block;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
/*----- CSS Drop Down Menu - Style Messy ----*/
5º Vá em layold e adicione um gadget com o HTML/JavaScript
6º Copie este outro código:
<div id='mbtnavbar'>7º Editando o menu!
<ul id='mbtnav'>
<li>
<a href=''LINK da Home'>Home</a>
</li>
<li>
<a href=''LINK_2'>TITULO</a>
<ul>
<li><a href=''SUBLINK_1'>SUBTITULO</a></li>
<li><a href=''SUBLINK_2'>SUBTITULO</a></li>
<li><a href=''SUBLINK_3'>SUBTITULO</a></li>
</ul>
</li>
<li>
<a href=''LINK'>TITULO_2</a>
<ul>
<li><a href=''SUBLINK_1'>SUBTITULO</a></li>
<li><a href=''SUBLINK_2'>SUBTITULO</a></li>
<li><a href=''SUBLINK_3'>SUBTITULO</a></li>
</ul>
</li>
<li>
<a href=''LINK'>TITULO_3</a>
<ul>
<li><a href=''SUBLINK_1'>SUBTITULO</a></li>
<li><a href=''SUBLINK_2'>SUBTITULO</a></li>
<li><a href=''SUBLINK_3'>SUBTITULO</a></li>
</ul>
</li>
</ul>
</div>
LINK da Home: Link (Url) do seu blog.
LINK: Link da pagina desejada
TITULO: Titulo da pagina
SUBLINK: Link da pag ligada ao titulo
SUBTITULO: Titulo, da pag
Etc, bom acho que deu para entender.. Qualquer coisa deixem nos comentários..!
Caso queira colocar mais menus, apague o </div> e cole:
<a href=''LINK>TITULO_4</a>
<ul>
<li><a href=''SUBLINK_1'>SUBTITULO</a></li>
<li><a href=''SUBLINK_2'>SUBTITULO</a></li>
<li><a href=''SUBLINK_3'>SUBTITULO</a></li>
</ul>
</li>
</ul>
E quando acabar de adicionar os menus, coloque o </div> no final!
8º Alterando as cores! Volte em Modelos>>Personalizar>>Avançado>>Adicionar CSS
- Alterar #060505 para mudar a cor de fundo do menu principal.
- Alterar #BF0100 para mudar o fundo de um guia sobre foco do mouse.
- Alterar #BF0100 para mudar a cor de fundo do menu drop-down.
- Alterar #060505 para mudar a cor de fundo de menu drop-down no mouse hover.
Tabela de cores aqui
9º Click em aplicar ao blog
Pronto! Seu menu drop-down está realizado!
Caso queira apagar, exclua o gadget usado, e apague o CSS!
Gostaram? Haha espero que sim! Bjoos até semana que vem que tem mais posts! o/
creditos: http://visualdicas.blogspot.com.br


Que legal!! Adorei! deu super certo no meu blog! bjao
ResponderExcluirMagina! Obrigada por comentar! Bjos
ExcluirOi! Obrigado! Haha estou seguindo, bjos
ResponderExcluirLegal acho que vou tentar fazer!
ResponderExcluirSeguindo aqui, lindo blog!
Beijos
gabriela-amorim.blogspot.com
Haha sim, obrigado! Beiijos, valeu por me visitar!
ExcluirOtima dica Nicole, parabéns pelo o blog!
ResponderExcluirhttp://luadesangue1.blogspot.com.br/
Obrigado! Haha lindo seu blog também! Beeijos!
ExcluirOlá!! Eu adoro essas dicas de tutorial para personalizar blogs. Tenho aprendido várias coisas.
ResponderExcluirParticipe do Sorteio que está acontecendo no blog, você vai adorar.
http://sabrina-errera.blogspot.com.br/2013/02/sorteio-em-parceria-com-rhanuggi.html
Super beijo,
Sah Errera
haha obrigado! Bjos! Claro irei participar :D
Excluir